A website redesign to prepare for the launch of the Réseau express métropolitain (REM)

Context
Led by CDPQ Infra, the subsidiary of the Caisse de dépôt et placement du Québec responsible for public infrastructure projects, the Réseau express métropolitain (REM) is the largest public transit project in Quebec in the past 50 years.
Under construction since 2018, this new driverless transportation system, similar to light rail, will consist of 26 stations spanning nearly 67 km across the Greater Montreal area. The first departures of the REM are scheduled for 2023, running between Brossard and Montreal's Central Station. Subsequently, the network will be gradually operationalized by 2027.
Mandate
CDPQ Infra has approached our team to modify the REM website in order to incorporate all relevant information regarding its usage and service. In short, we have enhanced the rem.info website to make it more functional and informative for network users.
The main objectives of the mandate were as follows:
- Transition the rem.info website from the "REM under construction" mode to the "REM in service" mode.
- Develop new informative pages for travelers (train schedules, station names and locations, safety and regulations, construction progress, etc.).
- Improve the website's level of accessibility.
- Revamp the overall layout and user navigation experience on the site.
- Facilitate updates on the website based on construction progress and operational needs.
Achievements
Design
Designing a website for a service that doesn't exist yet posed a (great) challenge for our team! Indeed, how do you embark on an effective design work without any comparables, concrete information, or empirical data to rely on?
To help us gain clarity, we organized ideation workshops and brainstorming sessions with the CDPQ Infra team to list all possible needs and establish profiles for the different future REM users. Such understanding workshops allowed us to establish a more precise game plan in collaboration with the client.

Content
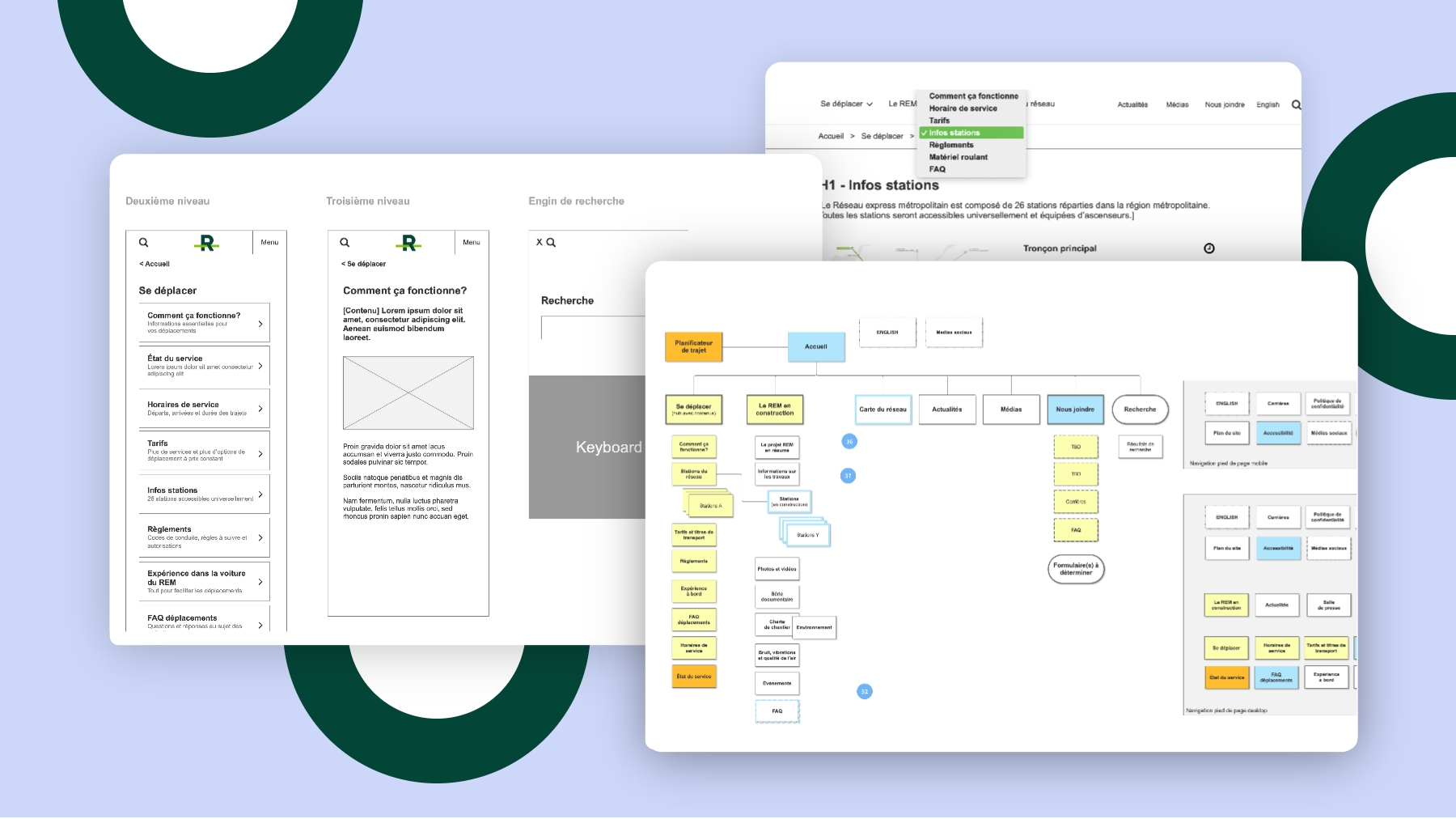
To provide a more informative and operational direction to rem.info, we assisted the CDPQ Infra team in developing the content for the website prototypes, particularly for a new homepage focused on the network's functionality.
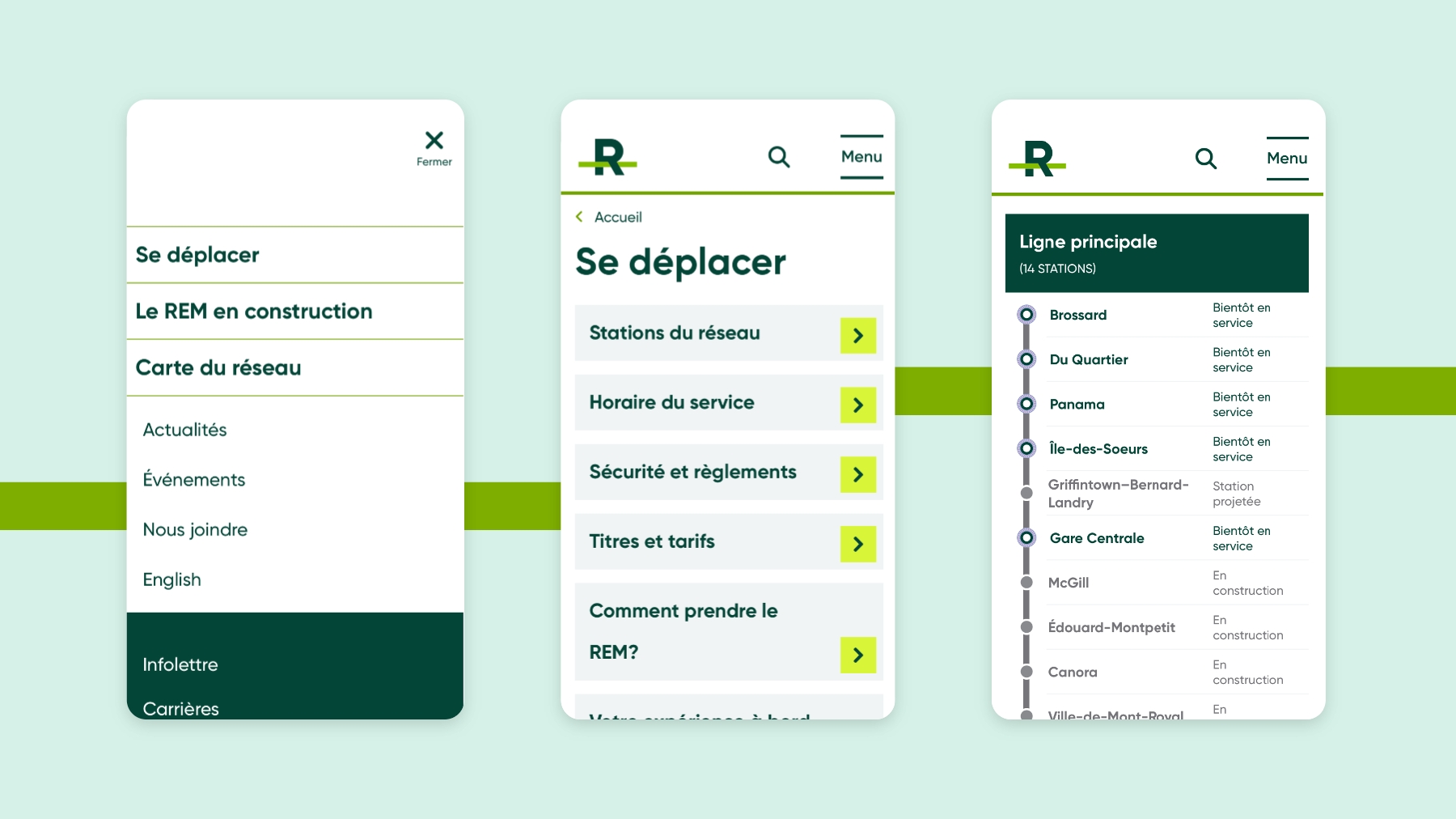
To clearly distinguish between the two phases of the project (construction vs. service launch), we also subdivided all pages and content into two main sections in the navigation menu.
1 - Navigating
This section includes 4 new content pages:
- A "How to Take the REM" page, featuring a trip planner (external to the REM), information on station access, as well as the schedule and frequency of service.
- A "Safety and Regulations" page, detailing all the safety measures implemented on the network.
- A FAQ page on travel (distinct from the FAQ page on REM construction).
- A "Network Stations" page, providing relevant information for each of the 26 stations, including their status (in service, soon to be in service, planned, or under construction), and the different access options available.
2 - REM under Construction
We have retained relevant content from the old site under the "REM under Construction" tab, which will gradually disappear over the years as the network develops. This section notably includes a 2023 calendar with a construction timeline, a FAQ page on REM construction, a construction charter, an info-work page with an interactive and detailed map, as well as several other pertinent pieces of information.
Design and User Experience
Alongside the content deployment, we took charge of designing the prototypes, with a simplified design to enhance the user experience. Additionally, we "refreshed" the old pages of rem.info to ensure consistency with the new website under development.
Our team also reviewed the interactive network map to make it clearer and more accessible through a series of actions, such as:
- Adding a legend to the map to clearly indicate the status of each station.
- Sorting the stations alphabetically.
- Adjusting the display and navigation on the map for different possible devices.

Web Accessibility
Creating an accessible and inclusive transportation network is one of the main priorities of the REM project. This commitment to accessibility should be reflected on the website, both in its design and content. Therefore, we implemented several accessibility measures on the site. To achieve this, we conducted a series of user tests nvolving neurotypical individuals as well as individuals with neurodiverse conditions (such as dyslexia, dysphasia, autism spectrum disorders, etc.).
Specific tests were also conducted for blind or visually impaired individuals to adapt the content to their needs. We collaborated with the Nazareth and Louis-Braille Institutewhich provided us with a series of recommendations to improve the website's accessibility for blind or visually impaired individuals. These recommendations included hiding the interactive map and the map legend for screen readers and adding navigation instructions for the menu.
Here are some examples of web accessibility rules we followed during the development of rem.info:
- Ensuring simple keyboard navigation mechanisms for all pages.
- Using clear and simple language, along with descriptive headings.
- Prioritizing color contrasts that enhance readability.
- Establishing a consistent hierarchical structure for section headings.
- Adding alternative text (ALT tags) to all informational images.
- Providing the option to enlarge text up to 200% without losing readability.
Additionally, we designed a page called "A REM for All" to describe the universal accessibility measures implemented throughout the network.

Development
Since the new REM website will require frequent updates in the coming years, our development team worked hard to simplify the process for anyone making adjustments to the website.
We developed new flexible, accessible, and responsive modules within the Content Management System (CMS) to easily add, modify, or remove pages/content on the website.
An Ever-Evolving Website Redesign
As the 26 stations of the Metropolitan Express Network are gradually deployed across the Greater Montreal area, the rem.info website will continue to evolve and improve.
For such a large-scale project with a phased implementation spanning several years, it is crucial to stay up to date. With simplified management modules, good accessibility measures, and an enhanced navigation experience, we will continue to support CDPQ Infra in the upcoming phases of the project.
After all, it's not every day that we have the opportunity to contribute our expertise to the most significant public transit project in Quebec since the Montreal Metro!