Une refonte web pour préparer la mise en service du Réseau express métropolitain (REM)

Contexte
Chapeauté par CDPQ Infra, la filiale de projets d'infrastructures publiques de la Caisse de dépôt et placement du Québec, le Réseau express métropolitain (REM) est le plus grand projet de transport collectif des 50 dernières années au Québec.
En construction depuis 2018, ce nouveau mode de transport sans conducteur, de type métro léger, comprendra 26 stations qui traverseront la région du Grand Montréal sur près de 67 km. Les premiers départs du REM sont d'ailleurs prévus pour 2023, entre Brossard et la Gare Centrale de Montréal. Par la suite, la mise en service du réseau s'échelonnera progressivement jusqu'en 2027.
Mandat
CDPQ Infra a fait appel à notre équipe pour modifier le site du REM afin d'y ajouter toutes les informations pertinentes relatives à son utilisation et à sa mise en service. Bref, nous avons fait évoluer le site rem.info afin de le rendre plus opérationnel et informatif pour les utilisateurs du réseau.
Les principaux objectifs du mandat étaient donc les suivants :
- Faire passer le site rem.info du mode « REM en construction » au mode « REM en service ».
- Développer de nouvelles pages informatives pour les voyageurs (horaires des trains, nom et emplacement des stations, sécurité et règlements, état d'avancement des travaux, etc.)
- Améliorer le niveau d'accessibilité du site.
- Revoir toute la mise en page et l'expérience de navigation offerte sur le site.
- Faciliter les mises à jour sur le site en fonction de l'état d'avancement des travaux et des besoins opérationnels.
Réalisations
Conception
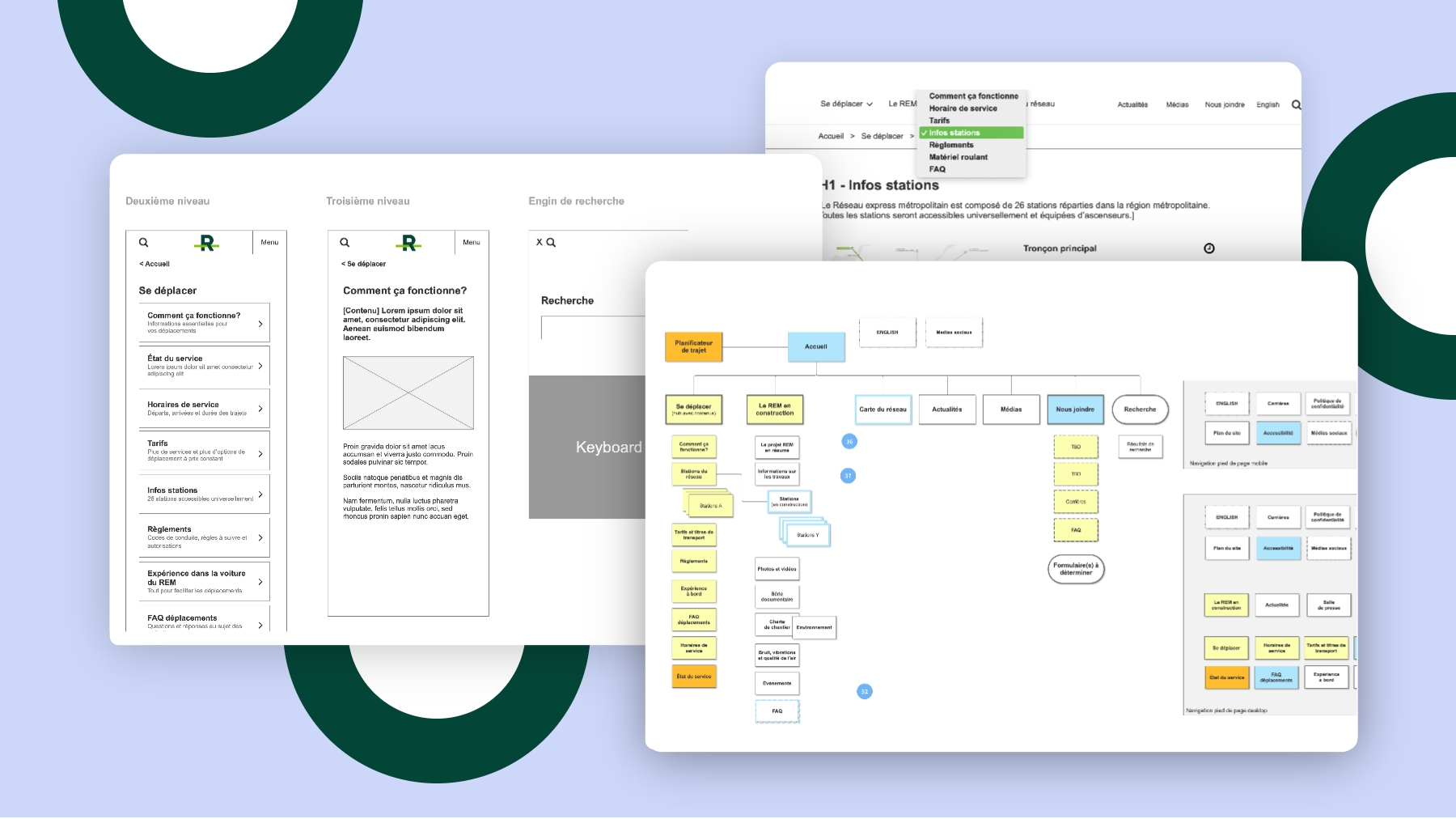
Concevoir un site web pour un service qui n'existe pas encore représentait un (beau) défi pour notre équipe! En effet, comment entamer un travail de conception efficace sans avoir de comparables, d'informations concrètes ou de données empiriques sur lesquelles se baser?
Pour nous aider à y voir plus clair, nous avons organisé des ateliers d'idéation et des séances de remue-méninges avec l'équipe de CDPQ Infra pour lister tous les besoins possibles et pour établir le profil des différents utilisateurs du futur REM. De tels ateliers de compréhension nous ont permis d'établir un plan de match plus précis en collaboration avec le client.

Contenu
Pour donner une orientation plus informative et opérationnelle à rem.info, nous avons aidé l'équipe de CDPQ Infra dans l'élaboration du contenu des maquettes du site en développement, notamment pour une nouvelle page d'accueil axée sur le fonctionnement du réseau.
Afin de faire une distinction claire entre les deux phases du projet (construction vs mise en service), nous avons aussi subdivisé l'ensemble des pages et du contenu en deux grandes parties dans le menu de navigation.
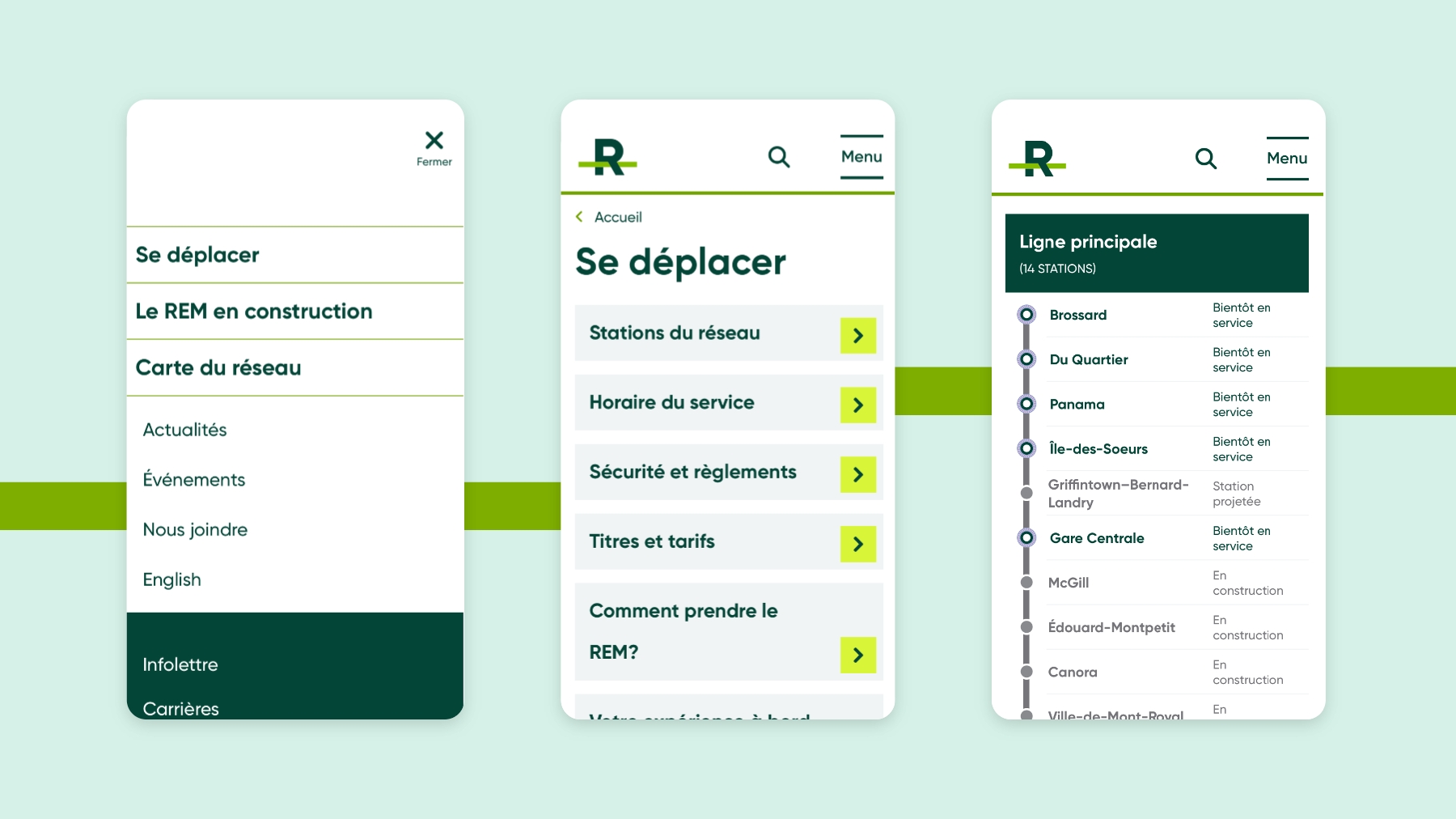
1 - Se déplacer
- une page « Comment prendre le REM? », comprenant un planificateur de trajet (externe au REM), des infos relatives à l'accès aux stations, ainsi que l'horaire/la fréquence du service;
- une page « Sécurité et règlements », avec l'ensemble des mesures de sécurité mises en place sur le réseau;
- une foire aux questions sur les déplacements (distincte de la foire aux questions sur la construction du REM).
- une page « Stations du réseau », avec des informations pertinentes pour chacune des 26 stations, ainsi que leur statut (en service, bientôt en service, projetée ou en construction) et les différents accès disponibles.
2 - Le REM en construction
Nous avons conservé le contenu pertinent de l'ancien site dans un onglet « REM en construction », qui sera progressivement appelé à disparaître avec les années, au fur et à mesure que le réseau se développe. Cette section comprend notamment un calendrier 2023 avec un échéancier des travaux, une foire aux questions sur la construction du REM, une charte de chantier, une page info-travaux avec une carte interactive et détaillée, ainsi que plusieurs autres informations pertinentes.
Design et expérience utilisateur
Parallèlement au déploiement du contenu, nous nous sommes chargé de la conception des maquettes, dont le design a été simplifié pour améliorer l'expérience utilisateur. De plus, nous avons « rafraîchi » les anciennes pages de rem.info pour les rendre uniformes avec le nouveau site en développement.
Notre équipe a également revu la carte interactive du réseau pour la clarifier et la rendre plus accessible par une série d'actions, comme :
- Ajouter une légende dans la carte pour délimiter clairement l'état de chaque station;
- Classer les stations en ordre alphabétique;
- Ajuster l'affichage et la navigation sur la carte en fonction des différents supports possibles.

Accessibilité web
Mettre en place un réseau de transport accessible et inclusif pour tous est l'une des principales priorités du REM dans la réalisation du projet. Et ce désir d'accessibilité doit se refléter sur le site, autant dans sa conception que dans son contenu. C'est pourquoi nous avons mis en place plusieurs mesures d'accessibilité sur le site. Pour ce faire, nous avons mené une série de tests utilisateurs avec des gens neurotypiques ou issus de la neurodiversité (dyslexie, dysphasie, troubles du spectre de l'autisme, etc.)
Des tests spécifiques aux personnes aveugles ou malvoyantes ont également été effectués pour adapter les contenus à leurs besoins. Nous avons aussi travaillé en collaboration avec l'institut Nazareth et Louis-Braille, qui nous a fait une série de recommandations pour améliorer le niveau d'accessibilité du site web pour les personnes aveugles ou malvoyantes, notamment de masquer la carte interactive et la légende de la carte pour les lecteurs d'écran (screen readers) et d'ajouter des indications de navigation pour le menu.
Voici quelques exemples de règles d'accessibilité web que nous avons suivies pendant le développement de rem.info :
- Assurer des mécanismes de navigation clavier simples pour toutes les pages;
- Utiliser un langage clair et simple, ainsi que des titres descriptifs;
- Privilégier des contrastes de couleur qui favorisent la lisibilité;
- Prévoir une structure hiérarchique cohérente pour les titres de sections;
- Ajouter des textes de remplacement (balises ALT) à toutes les images informationnelles;
- Offrir la possibilité d'agrandir les textes jusqu'à 200% sans perte de lisibilité.
De plus, nous avons conçu une page, appelée « Un REM pour tous », pour y décrire les mesures d'accessibilité universelle prises sur l'ensemble du réseau.

Développement
Puisque le nouveau site du REM sera fréquemment appelé à être mis à jour au cours de prochaines années, notre équipe de développeurs a travaillé fort pour simplifier la vie de quiconque procèdera à des ajustements sur le site web.
En effet, nous avons développé de nouveaux modules flexibles, accessibles et responsive dans le système de gestion de contenu (Content Management System ou CMS en anglais) pour être en mesure d'ajouter, de modifier ou de supprimer facilement des pages/des contenus sur le site web.
Une refonte web en constante évolution
À mesure que se déploieront les 26 stations du Réseau express métropolitain aux 4 coins du Grand-Montréal, le site rem.info continuera d'évoluer et de se perfectionner.
Pour un tel projet d'envergure, dont la mise en service s'échelonnera sur plusieurs années, il importe de veiller au grain pour demeurer à jour. Avec des modules de gestion simplifiés, de bonnes mesures d'accessibilité et une expérience de navigation bonifiée, nous pourrons continuer d'accompagner CDPQ Infra dans les prochaines phases du projet.
Après tout, ce n'est pas tous les jours que nous avons la chance de mettre notre expertise au service du plus important projet québécois de transport collectif depuis le métro de Montréal!