4 tendances du SEO à suivre

Régulièrement, l’équipe cybermétrie de Tink vous partage les tendances SEO du moment, afin de vous éclairer sur les bons reflexes à avoir lorsque vous mettez à jour votre site ou vos contenus numériques.
---
Depuis plusieurs années déjà, les experts du SEO nous prédisent toujours plus de mobile, d’expérience utilisateur et d’intelligence artificielle. 2021 ne déroge pas à la règle : ces tendances SEO de fond se confirment et vont perdurer. Une nouveauté s’invite cependant : la possibilité de faire du SEO de manière plus fragmentée.
1. Le SEO, mobile avant tout
En mars 2018, Google avait annoncé le lancement de son projet d’indexation mobile first. L’idée : indexer en priorité la version mobile d’un site web au lieu de sa version desktop.
Ce changement a été motivé par le fait que de plus en plus de recherches proviennent de terminaux mobiles (cellulaires en majorité, tablettes dans une moindre mesure). Afin de donner une meilleure expérience aux utilisateurs, Google a décidé qu’il était temps de prioriser les résultats mobiles dans sa recherche. Entre fin 2018 et début 2019, la plupart des sites web du Québec ont d’ailleurs vu leur trafic mobile dépasser celui des ordinateurs. Cette indexation mobile était donc tout à fait justifiée. Elle a poussé les webmestres à adapter leur site web aux appareils mobiles, si cela n’était pas déjà fait.
Depuis juillet 2019, tout nouveau site crawlé par Google passe automatiquement dans son index mobile first. Ce chantier de grande envergure s’est étiré jusqu’en mars dernier, date à laquelle tous les sites ont définitivement basculé vers l’index mobile de Google.
Conséquence : les sites ou pages web qui ne sont pas adaptés pour les mobiles seront tout bonnement ignorés par Google, ce qui peut occasionner une baisse voire une perte du trafic organique reçu depuis les résultats de recherche.

Quelles sont les bonnes pratiques SEO à mettre en place pour être 100% mobile friendly?
• Avoir un site web responsive, c’est-à-dire dont le design s’adapte aux différents écrans en utilisant les mêmes contenus et surtout les mêmes URLs. On évite à tout prix d’avoir une version mobile sur un sous-domaine du type m.siteweb.ca
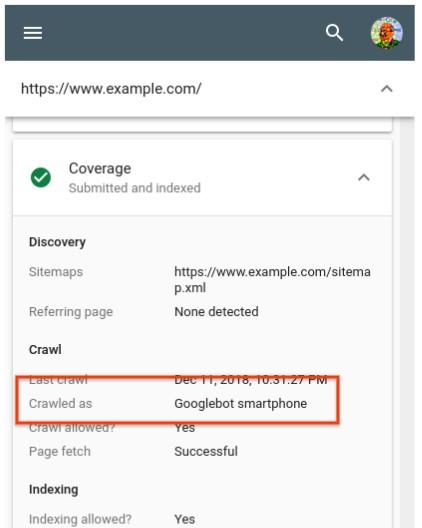
• Penser son site web en mobile first, c’est-à-dire bâtir son arborescence et ses maquettes en version mobile d’abord, mais aussi tester son site avec des outils de crawl en utilisant le user agent Googlebot pour les téléphones intelligents.
• Surveiller les erreurs d’ergonomie mobile relevées par Google Search Console : contenu plus large que l’écran, texte illisible car trop petit, éléments cliquables trop rapprochés, etc. Google met également à votre disposition un outil de test : https://search.google.com/test/mobile-friendly
2. L’expérience de page comme critère SEO
Annoncée initialement pour mai 2021, la mise à jour de Google baptisée Page Experience a été repoussée à l’été. Elle sera déployée progressivement entre mi-juin et fin août. Il s’agit d’un projet visant à prendre en compte des indicateurs liés à l’expérience utilisateur, dans le calcul du positionnement des résultats. Jusqu’à maintenant, on savait que ces critères étaient importants à optimiser, mais ils n’étaient pas officiellement pondérés dans l’algorithme de classement des pages.
Ces indicateurs incluent des facteurs déjà bien connus : ergonomie mobile, navigation sécurisée en HTTPS et absence d’interstitiel intrusif. Mais 3 nouveaux indicateurs sont venus s’ajouter à la liste : les Core Web Vitals.

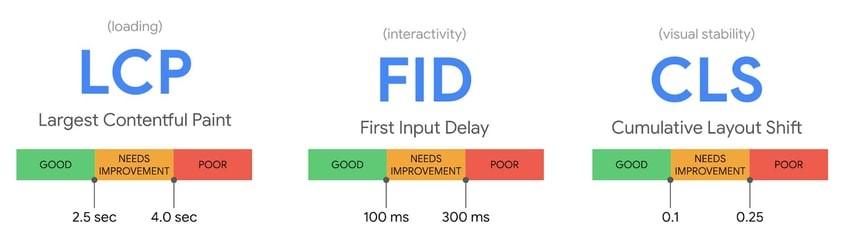
Ces signaux web essentiels vont plus loin que la mesure du temps de chargement. Ils prennent en compte plusieurs aspects de la performance web :
• LCP (Largest Contentful Paint) : temps mis pour charger l'élément le plus large. Le texte le plus long ou l’image la plus grande, dans le premier écran affiché, doivent se charger en moins de 2,5 secondes pour être jugés corrects.
• FID (First Input Delay) : cette mesure de l’interactivité calcule le temps mis à la page pour commencer à répondre aux actions de l'utilisateur. Moins de 100 millisecondes sont nécessaires pour passer le test.
• CLS (Cumulative Layout Shift) : il s’agit là de mesurer la stabilité visuelle des éléments de la page lors du chargement. Une marge de 10% de mouvement est tolérée, correspondant à l’indice de 0.1.
On ne s’attend pas à un impact très fort de cette évolution au niveau des résultats positionnés. Google cherche définitivement à faire que les développeurs et intégrateurs se donnent pour mission d’atteindre les meilleurs scores possibles, afin d’offrir aux utilisateurs une bonne expérience web.
Un nouveau rapport “Expérience sur la page” a récemment fait son apparition dans Google Search Console. Vous pourrez y retrouver tous les signaux mentionnés plus haut, ainsi qu’un pourcentage des pages de votre site jugées satisfaisantes sur mobile.
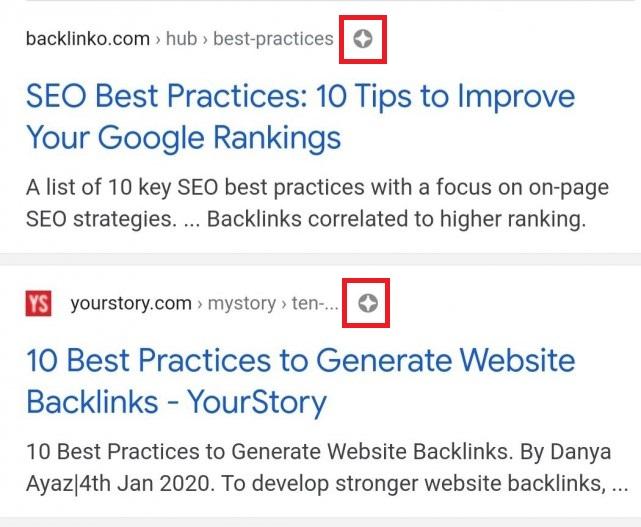
Google affichera probablement un symbole « * » (encadré en rouge ci-dessous) dans ses pages de résultats pour distinguer les pages répondant parfaitement aux signaux d’expérience web : des tests sont en cours, l’information reste à confirmer.

3. Toujours plus d’apprentissage automatique (machine learning) dans l’algorithme de Google
Avec sa mise à jour RankBrain il y a déjà 5 ans, et plus récemment BERT, l’algorithme de Google tend à une meilleure compréhension des intentions de recherche et du langage naturel grâce au machine learning et à l’intelligence artificielle.
Google l’a confirmé en octobre 2020 lors de son événement Search On : son fonctionnement repose maintenant sur des algorithmes d’apprentissage profond, ce qui veut dire que les machines apprennent constamment à s’ajuster selon le contexte. Elles décident en temps réel des critères de positionnement à utiliser et de leur pondération. Ceci est particulièrement utile pour le traitement de requêtes nouvelles, qui n’ont jamais été recherchées auparavant, et qui nécessitent de réunir des sources pertinentes.
Certes, Google est de plus en plus intelligent dans sa manière de comprendre le parcours de recherches des utilisateurs et dans le processus d’évaluer les différents résultats possibles. Cela n’enlève cependant rien aux professionnels du SEO, dont le rôle est toujours de rendre les sites web 100% compatibles avec les critères de référencement, qu’ils soient techniques ou éditoriaux. Rechercher des mots-clés stratégiques, analyser les pages de résultats du moteur et produire du contenu adapté aux intentions de recherche doivent rester parmi les priorités du SEO.
4. Vers un SEO plus granulaire avec les extraits/passages
Historiquement, le SEO a toujours été pensé au niveau des différentes pages d’un site web, en considérant chacune d’elles comme une porte d’entrée potentielle, optimisée pour un mot-clé spécifique, ou un groupe de mots-clés. Cette logique est en passe d’être bouleversée par une évolution nommée Google Passage Ranking.
Considérant qu’une page, dans son ensemble, n’est pas toujours pertinente comme résultat, mais qu’une portion de cette page peut apporter une réponse plus précise, Google aura désormais la capacité de positionner ce passage dans ses résultats, d’une façon similaire aux liens bleus classiques. Une même page pourra donc potentiellement se positionner pour plusieurs types de requêtes, dépendamment des paragraphes qu’elle contient.
Annoncé en octobre dernier, ce changement est effectif aux États-Unis depuis février 2021. Il sera progressivement déployé à l’international, sur tous les marchés linguistiques, et pourra affecter environ 7% des recherches.
Cette évolution ne change pas les bonnes pratiques du SEO mais elle nous encourage encore plus à proposer des contenus longs et détaillés, que Google est maintenant capable de considérer en profondeur pour en extraire un passage.
---
Vous avez des questions ou des projets au sein de votre entreprise sur ces sujets, le SEO, ou le numérique en général? Contactez-nous!
