Une expérience de magasinage repensée sur metro.ca

Mandat
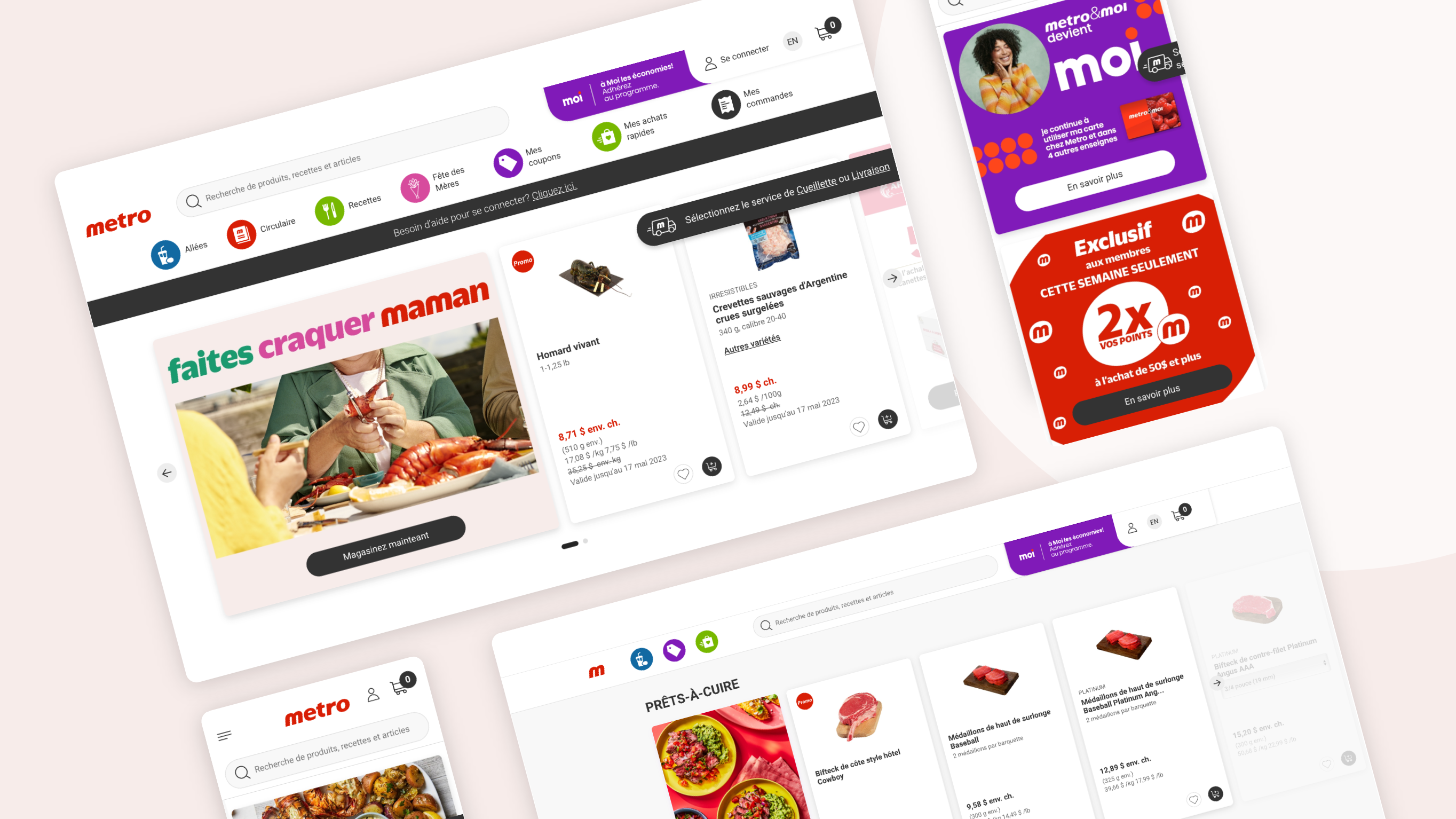
En complémentarité avec le lancement du nouveau programme de fidélité Moi, Metro a récemment dévoilé une version revampée de son site Web pour le Québec et l'Ontario.
En tant que partenaires de longue date du groupe Metro, nous avons été impliqués dans plusieurs aspects de cette refonte Web, notamment dans la mise en place de nouveaux outils de personnalisation et dans la création d'un identifiant unique pour l'ensemble des sites du groupe Metro.
Objectifs
Avec ce nouveau site, le groupe Metro visait à :
- Simplifier le parcours d'épicerie et l'expérience transactionnelle en ligne;
- Favoriser la conversion en personnalisant l'expérience d'achat offerte à l'utilisateur;
- Unifier metro.ca aux sites des autres bannières du groupe Metro;
- Mettre de l'avant la diversité des produits offerts (surtout les produits locaux).
Réalisations
Ce projet d'envergure, qui s'est échelonné sur environ un an, a fait appel à beaucoup d'expertises au sein de nos stratèges et concepteurs.
Design et expérience utilisateur
Pour aider le groupe Metro à atteindre ses objectifs en ligne, il était primordial d'adapter son site Web aux normes et aux bonnes pratiques en vigueur dans l'industrie.
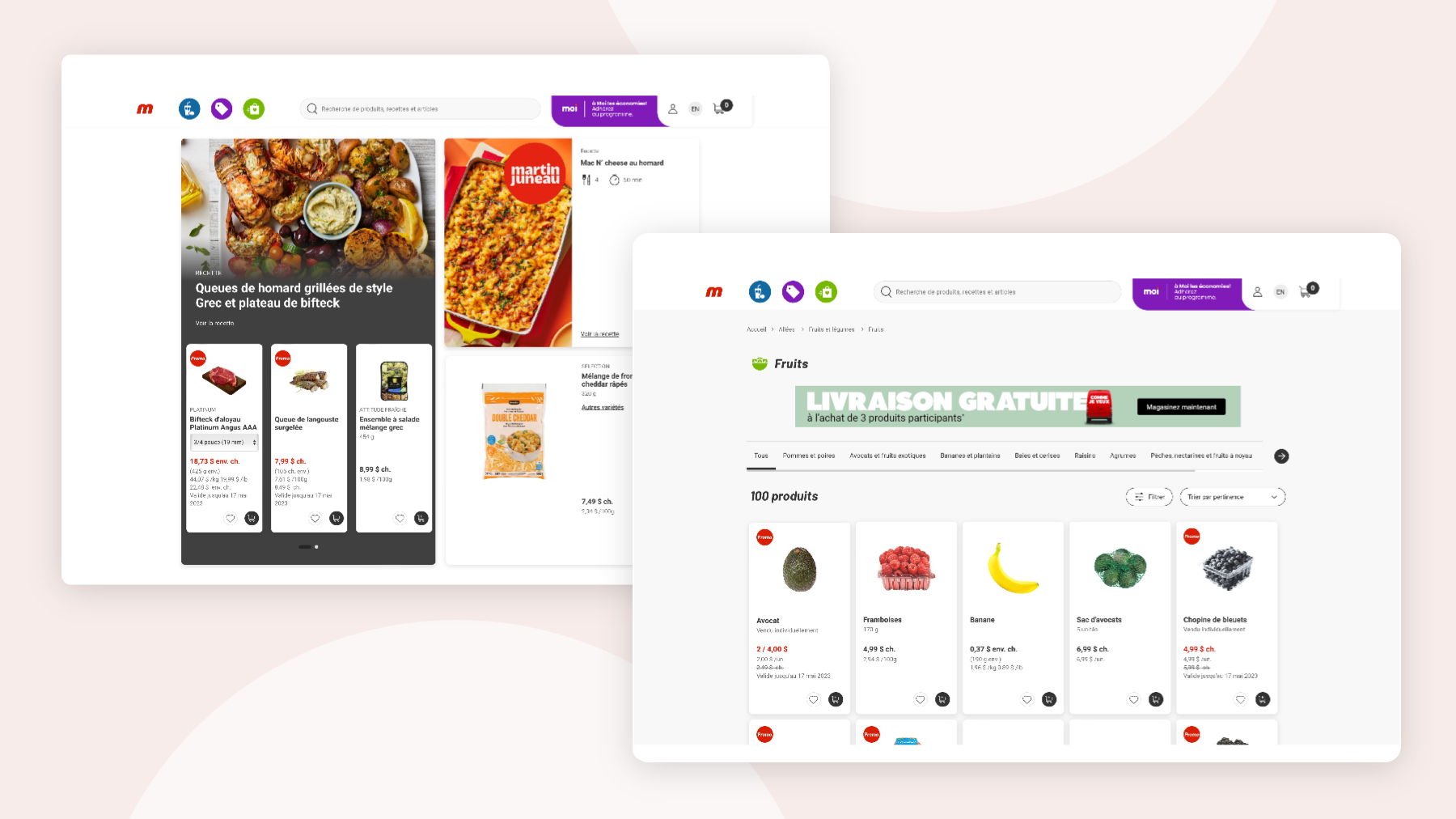
Nous nous sommes donc fiés aux standards et aux tendances des dernières années pour proposer un design responsive, épuré et respectant les bonnes pratiques en matière d'accessibilité (normes WCAG 2.0). Nous avons aussi ajusté le contenu pour le rendre plus concis et unifié l'image de marque de Metro sur toutes les pages de son site.

Personnalisation
La partie la plus importante du travail que nous avons effectué concernait la personnalisation de l'épicerie en ligne offerte sur metro.ca. Nous nous sommes notamment occupés de :
- Proposer des produits complémentaires et des recettes en accord avec les habitudes d'achat de l'utilisateur.
- Présenter à l'utilisateur des produits qu'il commande souvent (ou des produits qui peuvent y correspondre) pour qu'il puisse facilement les rajouter à son panier.
- Offrir à l'utilisateur des coupons sur les produits qu'il achète régulièrement.
Pour parvenir à personnaliser l'offre tout au long du parcours client, nous avons mis en place de nouvelles composantes technologiques sur metro.ca, au moyen de plusieurs outils. En voici quelques-uns :
- Coveo, un nouveau moteur d'intelligence artificielle conçu pour générer des contenus publicitaires ciblés pour chaque utilisateur;
- Criteo, un outil spécialisé en retargeting (reciblage publicitaire).
- SAP, un système 360 de gestion de la relation client (CRM).
- XCCommerce, un module qui génère des coupons d'offres ciblés à l'aide des informations recueillies par le CRM.
Nous avons également adapté l'ensemble du site metro.ca au marché de l'Ontario, puisque les programmes, promotions et composantes qu'on y propose diffèrent de la version québécoise.
Navigation
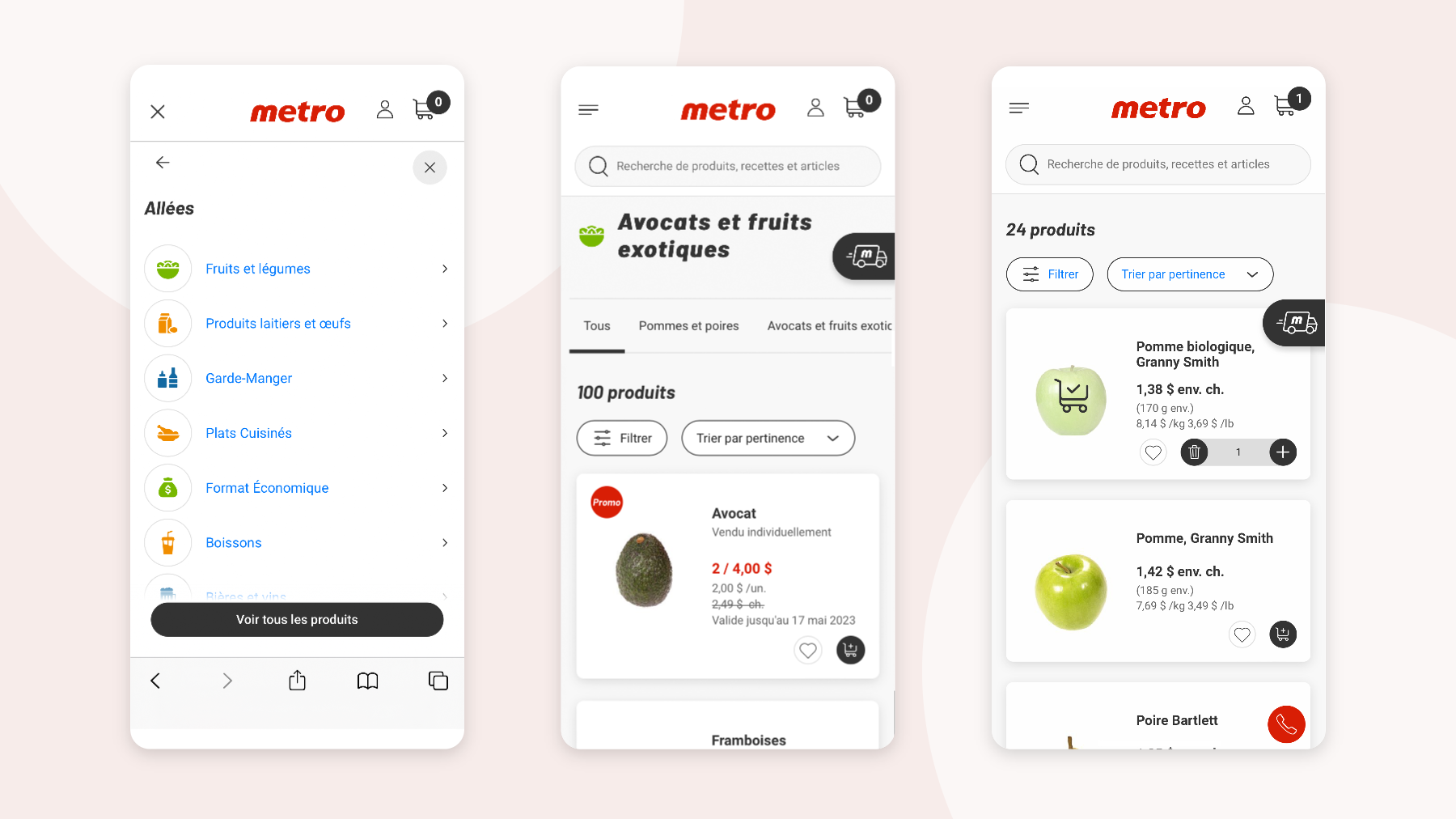
Afin d'améliorer l'expérience utilisateur proposée sur le site, notre équipe a également réduit les éléments du menu de navigation pour qu'il soit plus facile de s'y retrouver. De plus, les menus ont été unifiés pour l'ensemble des bannières du groupe Metro.
Intégration
L'implantation du programme Moi était un autre élément important à considérer dans notre travail de refonte Web. En effet, ce nouveau programme de fidélité permet aux consommateurs d'utiliser leurs points de récompenses dans toutes les bannières du groupe Metro (Metro, Jean Coutu, Super C, Brunet et Première Moisson).
Ainsi, nous avons intégré une authentification unique (Single sign-on ou SSO en anglais) sur metro.ca et sur tous les autres sites de l'écosystème du groupe Metro. Grâce à cet identifiant unique, appelé moiid, l'utilisateur profite d'une nouvelle méthode de connexion unifiée et sécuritaire pour profiter des avantages du programme sur l'ensemble des bannières du groupe Metro.
Application mobile
En plus du programme Moi, un autre élément devait également être intégré dans la refonte du site Web : l'application mobile de Metro, qui devait être interreliée à metro.ca. Pour ce faire, nous avons travaillé de concert avec l'agence NMédia pour développer toute l'interface de programmation de l'application (Application Programming Interface ou API en anglais).
Autrement dit, notre équipe a traduit l'ensemble du langage de programmation pour que l'application mobile fonctionne avec l'ensemble des services offerts sur metro.ca.

Une expérience d'épicerie simple et fluide
Avec toutes les solutions d'épicerie en ligne qui se développent sur le marché, il importe de se démarquer en offrant aux utilisateurs une expérience transactionnelle simplifiée, avec le moins d'éléments superflus possibles. Le travail que nous avons effectué dans cette refonte aide le groupe Metro dans cet objectif.
La personnalisation de l'expérience utilisateur continuera de s'améliorer et de se déployer sur l'ensemble des bannières du groupe Metro au fil du temps. Et nous serons présents pour accompagner le groupe Metro dans les prochaines étapes de cette refonte.